What is HTML? What does it do? What is its significance for the web world? What is CSS? Does it have a link to HTML? We will examine the answers to these together shortly.
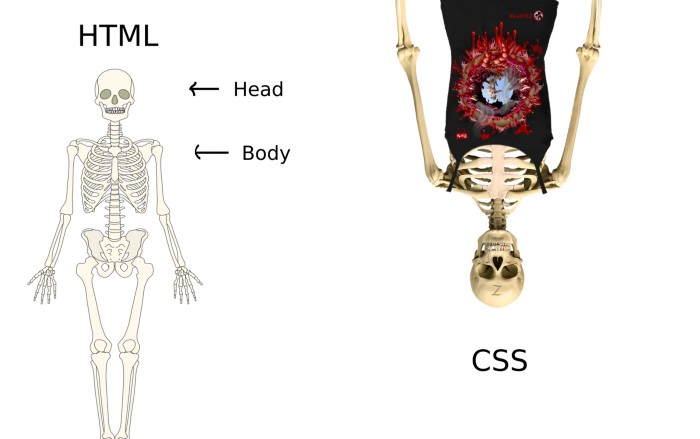
The terminology of HTML (Hypertext Markup Language) is the standard text markup language. For HTML, we can say that it is the basic building block of the web world. We can compare HTML to the skeletal structure of humans. Just as skin and organs do not make sense and integrity without a skeleton, CSS without HTML means no meaning and integrity.
If we examine its internal structure; HTML consists of two basic structures with the tag "<head>" and "<body>".
The Head structure is the structure that creates the "id" of our website, that is, the identity of the internet servers (servers) to identify our site. This is the section where we specify the general information of our site and the resources we will use in our site. If we give an example of the basic head structure:
<head>
<title></title>
</head>
The body structure is the structure that makes up the body of our website. “What will our site be like with hands and feet with? What kind of spine will it stand on? ” is the part that answers the questions. Internet servers, after reading our identity and identifying our site, begin to read the body structure of our site. If we examine the basic body structure:
<body>
</body>
The terminology of CSS (Cascading Style Sheets) is cascading style templates. It is the style template that we start to dress our website after we introduce our website to our internet servers on the head and body structures with HTML. It is a tag block where we can configure the internal space, outer space, color, background color of the structures we create with HTML. It can be edited by creating a tag block in HTML or by opening a file with the extension ".css" externally. Of course, if we are going to have a CSS file that we edit externally, we must add our file to our source files section in the header part of our HTML so that it can be used in our HTML file! If we define the css structure that we can use as a tag block in HTML:
<style type="text/css">
</style>
If we summarize our article; We can say that HTML and CSS are the inseparable basic duo of the web environment. CSS without HTML, and plain HTML without CSS means nothing by itself. Web servers, when we make a request to them, first identify our site from the head part of the HTML structure of our website, that is, they recognize us. Then it roughly defines the rest of our body. Finally, it reads the detailed structure of our clothes and our bodies.
In our next article, we will review basic HTML tags, see you for now…